Cara Membuat Tampilan Blockquote Lebih dari Satu
Cara Membuat Tampilan Blockquote Lebih dari Satu
Di Posting Oleh : Admin
Kategori : Template Tips-Trik Blog Tutorial, Teknologi dan Kesehatan: Mangaip Blog
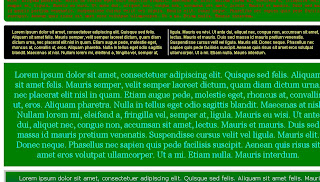
Lihat gambar diatas. Gambar diatas adalah gambar beberapa blockquote yang menggunakan style berbeda. Nah, pada postingan terdahulu kan sudah pernah saya bahas mengenai tampilan blockquote, seperti misalnya Cara mengutak-atik tampilan blockquote dan membuat background gambar pada blockquote. Nah, kalau yang itu kan hanya untuk satu tampilan blockquote. Nah, kalo yang ini anda bisa membuat lebih dari satu style blockquote.  Misalnya satu untuk kutipan, yang lain untuk kode-kode, yang lainnya lagi untuk pengumuman, dan sebagainya. Anda bisa membuat style berbeda untuk beberapa blockquote.
Misalnya satu untuk kutipan, yang lain untuk kode-kode, yang lainnya lagi untuk pengumuman, dan sebagainya. Anda bisa membuat style berbeda untuk beberapa blockquote.
Gimana caranya tuh gan???


Gini gan...
1. Login ke Blogger, klik Rancangan > Edit HTML.
2. Backup dulu template anda supaya jika gagal maka bisa dikembalikan.
3. Cari kode
4. Lalu klik Simpan Template.
Lalu untuk menggunakannya, buatlah posting baru, lalu dalam modus Edit HTML, ketikkan kode berikut:
Selesai! Itu dia cara membuat tampilan blockquote yang berbeda-bedatapi tetap satu. Semoga bermanfaat dan "Selamat malam dunia" 



Di Posting Oleh : Admin
Kategori : Template Tips-Trik Blog Tutorial, Teknologi dan Kesehatan: Mangaip Blog
 |
| Bermacam-macam tampilan blockquote |
Gimana caranya tuh gan???
Gini gan...
1. Login ke Blogger, klik Rancangan > Edit HTML.
2. Backup dulu template anda supaya jika gagal maka bisa dikembalikan.
3. Cari kode
]]></b:skin>, lalu copas kode berikut diatasnya. blockquote.bq1{Anda dapat menambahkan
background:green;
color:red;
-moz-border-radius:10px;
-webkit-border-radius:10px;
padding:10px;
font-family:monospace;
font-size:12px;
}
blockquote.bq2{
background:black;
color:yellow;
-moz-border-radius:5px;
-webkit-border-radius:5px;
padding:12px 24px;
-moz-column-count:2;
-moz-column-rule:1px solid white;
-moz-column-gap:10px;
font-family:Arial, Tahoma, Verdana;
font-size:12px;
}
blockquote.bq3{
background:green;
color:aqua;
padding:20px;
text-align:center;
font-family:Georgia, Serif;
font-size:24px;
}
blockquote.bq4{
background: -moz-linear-gradient(-90deg,green,blue);
-webkit-gradient(linear, left top, left bottom, from(green), to(blue));
color:white;
-moz-box-shadow:#555 5px 5px 6px;
-webkit-box-shadow:#555 5px 5px 6px;
border:5px solid #CCCCCC;
font-family:Verdana;
font size:12px;
padding:10px 20px 30px 40px;
}
blockquote.bq5, blockquote.bq6, dst. Yang penting yaitu properti-propertinya. Atur sesuai keinginan.4. Lalu klik Simpan Template.
Lalu untuk menggunakannya, buatlah posting baru, lalu dalam modus Edit HTML, ketikkan kode berikut:
<blockquote class="NAMACLASS">Yang penting adalah bagian NAMACLASS tersebut. Gantilah dengan bq1, bq2, bq3, atau lainnya sesuai keinginan anda.
... isi blockquote ...
</blockquote>
Selesai! Itu dia cara membuat tampilan blockquote yang berbeda-beda
Komentar
Posting Komentar