Widget Dalam Menu Bar/Navigasi
Widget Dalam Menu Bar/Navigasi
Di Posting Oleh : Admin
Kategori : Template Tutorial Blog Tutorial, Teknologi dan Kesehatan: Mangaip Blog
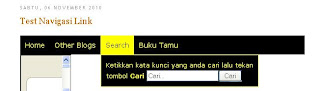
Kalau dulu saya pernah membuat postingan tentang navigasi menu dan navigasi dropdown menu, kalau ini masih berkutat seputar navigasi, tetapi navigasi ini merupakan pengembangan dari navigasi dropdown menu, yaitu navigasi dropdown menu yang bisa diselipi widget. Contohnya seperti gambar diatas.
(woot) Kalau begitu bagus dong? Tentu saja. Ini bisa menghemat tampilan blog jadi lebih hemat tempat.
Gimana caranya gan?
Begini...
1. Login ke Blogger, lalu klik link Rancangan > Edit HTML.
2. Backup dulu template anda.
3. Cari kode
- Pada kode
- Jika ingin membuat menu yang tidak ada dropdown (misalnya link home) tulis saja seperti ini:
- Tanda # adalah link yang diinginkan. Jika tidak ingin memakai link, biarkanlah saja begitu. Jika ingin memakai link, ganti dengan URL yang diinginkan.
- Ganti "Home", "Other Blog", "Search", dll dengan anchor link yang diinginkan. Begitu juga dengan "My Blog", "Info Musik", dll.
- Jika submenu itu berupa widget, maka ganti kode
- Jika submenu berupa link, maka biarkan saja kode
7. Simpan. (klik Simpan Template)
Untuk contohnya bisa dilihat di http://www.demo.emeref.co.cc/2010/11/test-navigasi-link.html. Selamat mencoba! (code)
Di Posting Oleh : Admin
Kategori : Template Tutorial Blog Tutorial, Teknologi dan Kesehatan: Mangaip Blog
Kalau dulu saya pernah membuat postingan tentang navigasi menu dan navigasi dropdown menu, kalau ini masih berkutat seputar navigasi, tetapi navigasi ini merupakan pengembangan dari navigasi dropdown menu, yaitu navigasi dropdown menu yang bisa diselipi widget. Contohnya seperti gambar diatas.
(woot) Kalau begitu bagus dong? Tentu saja. Ini bisa menghemat tampilan blog jadi lebih hemat tempat.
Gimana caranya gan?
Begini...
1. Login ke Blogger, lalu klik link Rancangan > Edit HTML.
2. Backup dulu template anda.
3. Cari kode
]]></b:skin> lalu masukkan kode ini diatasnya./*--Navigasi--*/4. Cari kode
#navigasi{
background:black; /* Warna latar belakang */
width:580px; /* Lebar navigasi */
height:auto;
margin:0;
padding:0;
}
#navigasi ul{
float:left;
list-style:none;
margin:0;
padding:0;
}
#navigasi li{
list-style:none;
float:left;
}
#navigasi li a, #navigasi li a:link, #navigasi li a:visited{
color:yellow; /* Warna teks */
display:block;
padding:9px 10px 9px 10px;
font-size: 14px;
font-family: verdana;
text-decoration:none;
}
#navigasi li a:hover{
background:yellow; /* Warna latar belakang saat mouse hover */
color:black; /*Warna link saat mouse hover */
}
#navigasi li ul{
z-index:10;
position:absolute;
height:auto;
width:200px; /* Lebar submenu biasa yg berisi link */
visibility:hidden;
}
#navigasi li ul li a, #navigasi li ul li a:link, #navigasi li ul li a:visited{
float:none;
background:black;
width:200px; /* Lebar submenu biasa yg berisi link */
border-width:1px;
border-style:solid;
border-color:#ffff66; /* Warna border */
}
#navigasi li ul li a:hover{
background:yellow; /* Latar belakang link submenu saat mouse hover */
color:black; /* Warna link submenu saat mouse hover */
}
#navigasi li:hover ul{
left:auto;
visibility:visible;
}
#navigasi li ul.widgetmenu{
padding:10px;
color:yellow; /* Warna teks submenu widget */
font-family: verdana;
background:black; /* Latar belakang submenu widget */
height:auto;
font-size:12;
width:auto;
border:1px solid #ffff66; /* Warna border */
width:300px; /* Lebar submenu yang berisi widget */
}
#navigasi .widgetmenu a, #navigasi .widgetmenu a:link, #navigasi .widgetmenu a:visited{
display:inline;
padding:0;
border:0;
height:auto;
width:auto;
}
#navigasi .widgetmenu a:hover{
font-size:12;
text-decoration:underline;
color:yellow; /* Warna link submenu widget saat hover */
font-family: verdana;
background:black;
height:auto;
width:auto;
}
</head> lalu masukkan kode berikut diatasnya.<script>5. Cari kode yang mirip2 kode berikut.
var auahgelap = '';
function petakumpet(id)
{
var menu = document.getElementById(id);
var sangmantan = menu.className;
if (sangmantan == 'ngumpet')
{
if (auahgelap != '')
{
var terlalu = document.getElementById(auahgelap);
terlalu.className = 'ngumpet';
}
menu.className = 'muncul';auahgelap = id;
}
else{menu.className = 'ngumpet';
}
}
function umpetpetak(id)
{
var menu = document.getElementById(id);
var sangmantan = menu.className;
if (sangmantan != 'ngumpet')
{
if (auahgelap == '')
{
var terlalu = document.getElementById(auahgelap);
terlalu.className = 'muncul';
}
menu.className = 'ngumpet';auahgelap = id;
}
else{
menu.className = 'muncul';
}
}
</script>
<div id='header-wrapper'>6. Dibawahnya, taruh kode berikut.
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='C A Minor D Minor ke G ke C Lagi (Header)' type='Header'/>
</b:section>
</div>
<div id='navigasi'>Ket:
<ul id='navigasi'>
<li><a href='#'>Home</a></li>
<li onmouseout='petakumpet("submenu1")' onmouseover='umpetpetak("submenu1")'>
<a href='#'>Other Blogs</a>
<div class='ngumpet' id='submenu1'>
<ul>
<li><a href='#'>My Blog</a></li>
<li><a href='#'>Info Musik</a></li>
<li><a href='#'>Berita Dunia Maya</a></li>
<li><a href='#'>Belajar SEO</a></li>
</ul>
</div>
</li>
<li onmouseout='petakumpet("submenu2")' onmouseover='umpetpetak("submenu2")'>
<a href='#'>Search</a>
<div class='ngumpet' id='submenu2'>
<ul class='widgetmenu'>
<li>
Ketikkan kata kunci yang anda cari lalu tekan tombol <b>Cari</b>
<form action='/search/' id='searchform' method='get' style='display:inline;'>
<input id='searchbox' maxlength='200' name='q' onblur='if (this.value == "") {this.value = "Cari...";}' onfocus='if (this.value == "Cari...") {this.value = ""}' type='text' value='Cari...'/><input class='buttonsubmit' name='submit' type='submit' value='Cari'/></form>
</li>
</ul>
</div>
</li>
<li onmouseout='petakumpet("submenu3")' onmouseover='umpetpetak("submenu3")'>
<a href='#'>Buku Tamu</a>
<div class='ngumpet' id='submenu3'>
<ul class='widgetmenu'>
<li>
<!-- Begin ShoutMix - http://www.shoutmix.com -->
<iframe frameborder='0' height='400' scrolling='auto' src='http://www6.shoutmix.com/?mrizkifadillah' title='mrizkifadillah' width='200'>
<a href='http://www6.shoutmix.com/?mrizkifadillah'>View shoutbox</a>
</iframe>
<br/>
<a href='http://www.shoutmix.com' title='Get your own free shoutbox chat widget at ShoutMix!'>ShoutMix chat widget</a>
<!-- End ShoutMix -->
</li>
</ul>
</div>
</li>
</ul>
</div>
- Pada kode
<li onmouseout='petakumpet("submenu1")' onmouseover='umpetpetak("submenu3")'> perhatikan bagian submenu1. Jika pada kode dibawahnya terdapat kode <div class='ngumpet' id='submenu2'> maka ganti submenu1 dengan submenu2- Jika ingin membuat menu yang tidak ada dropdown (misalnya link home) tulis saja seperti ini:
<li><a href='#'>Home</a></li>.- Tanda # adalah link yang diinginkan. Jika tidak ingin memakai link, biarkanlah saja begitu. Jika ingin memakai link, ganti dengan URL yang diinginkan.
- Ganti "Home", "Other Blog", "Search", dll dengan anchor link yang diinginkan. Begitu juga dengan "My Blog", "Info Musik", dll.
- Jika submenu itu berupa widget, maka ganti kode
<ul> yang dibawah kode <div class='ngumpet' id='submenu1'> dengan <ul class='widgetmenu'>- Jika submenu berupa link, maka biarkan saja kode
<ul> tersebut.7. Simpan. (klik Simpan Template)
Untuk contohnya bisa dilihat di http://www.demo.emeref.co.cc/2010/11/test-navigasi-link.html. Selamat mencoba! (code)

Komentar
Posting Komentar